
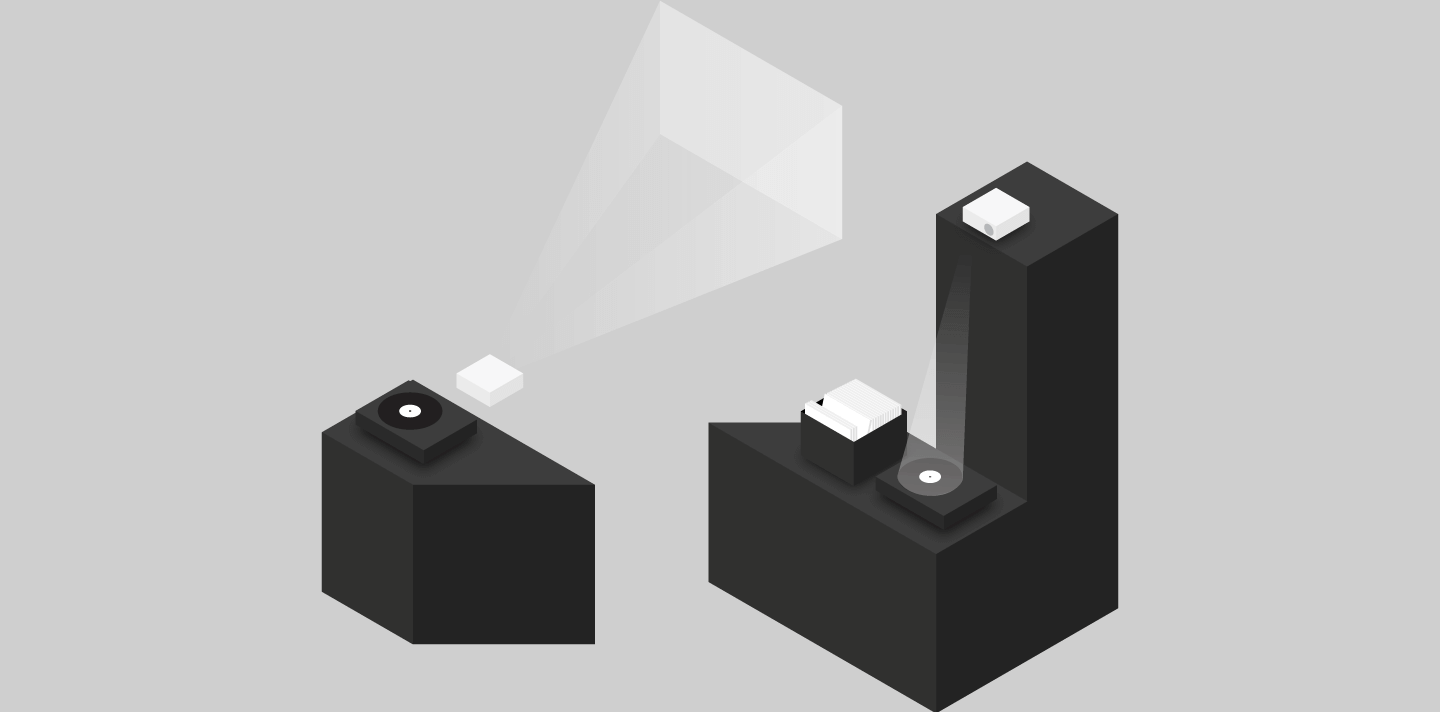
The installation unifies carefully researched and edited information about sampling on each side of the black column. Two interactive applications invite visitors to browse through the history of sampling or go hunting for samples on their own. While turntables are used as user interfaces, projectors deliver the graphical output on a wall or back on the turntable.
There's a lot to tell about Digging in the Creates but hard to describe the actual functionality and possibilities. Watch the video to find out more.
Dig in the crates
Modified Turntables serving as user interfaces to control the interactive applications. While one of them is used to browse through the history of sampling, the other one serves as the key element for an applications that allows visitors to discover samples on there own by digging in the crate with vinyl records next to it.
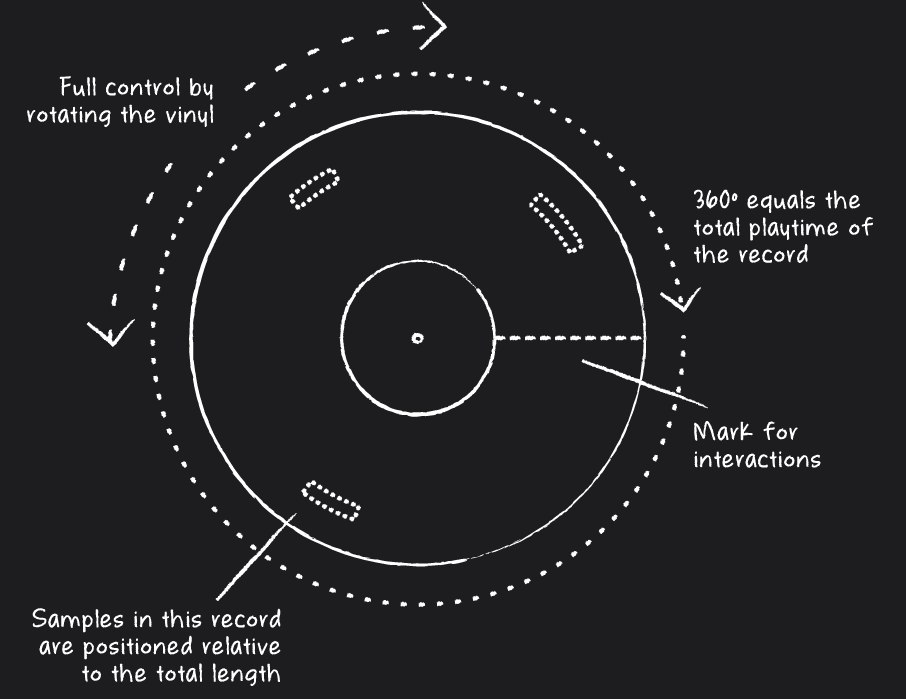
Choosing one out of 70 modified records and putting it on the turntable starts the experience. Samples that are hidden everywhere on the record are projected on top of it and by rotating the turntable users are able to interact and explore the information in detail.
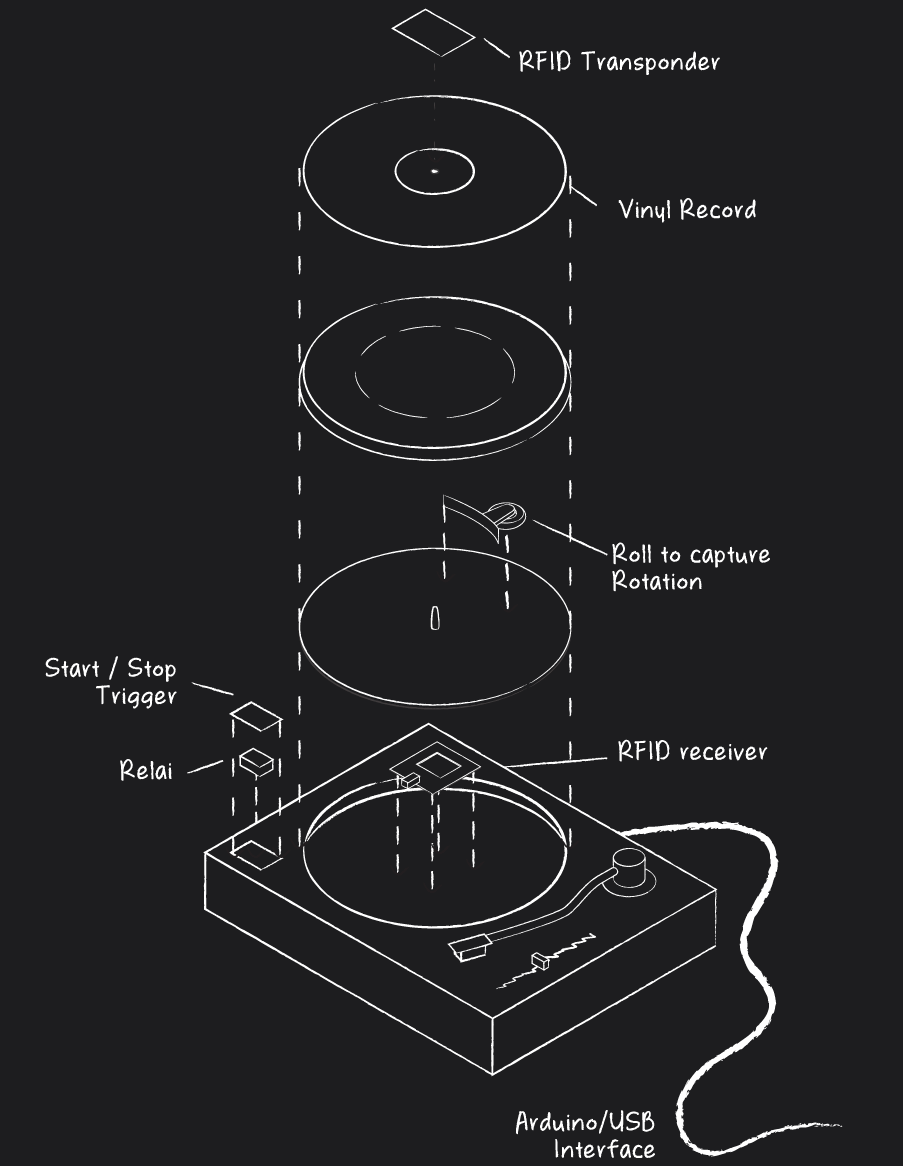
To make this experience possible I equipped any of the vinyl records with a RFID tag that holds an unique identifier. To read and process the information of this tag I've equipped a common turntable with a RFID reader. Further modifications on the turntable allowed me to detect user interactions and send them to a piece of software. Based on the RFID identifier and data coming in from a local database the graphical output is generated and deliverd back on top of the vinyl using a mirror and a projector.

No touch, no click
Just a radial user interface
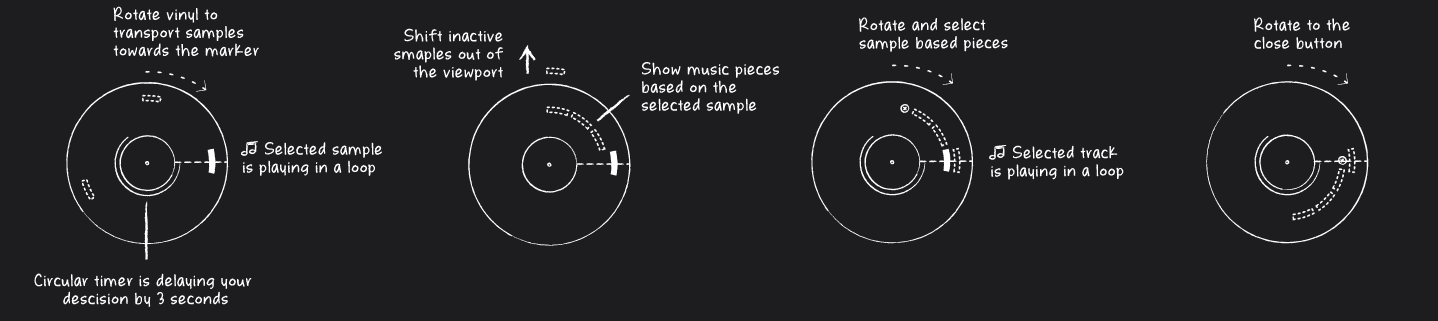
We are pretty used to ship digital products with touch gestures or click interactions but working with nothing than a radial interface without any other input than rotation raises the bar to achieve a well crafted user experience and intuitive interactions to a pretty high level.
The approach to work with a fixed line to perform interactions and the ability to rotate the whole interface relatively to it was the key principle of my interaction concept. Because of the lack of touches or clicks, interactions were performed by transporting interface elements on that line and wait until a radial timer runs down to zero and confirms the decision.
Clearing up the UI from irrelevant elements preserves simplicity and creates focus on what’s important. This is how it is even possible to explore complex relations between samples and music based on them with the use of a simple and easy to learn interaction framework.

Role
Conception, UI & UX Design, Development
Awards
Silver at the 18th International Infographic Summit
Client
Personal Project